Get Star
A One-Day Project

2017
Puzzle Platformer
Solo
I made GetStar in a single day in November 2017. The project I was working on was about half-way to completion, and I was itching to publish something and watch players play. I also wanted to take a break from solving some particularly tedious optimization problems I had been focused on. So I decided to take a short break, and started work on GetStar with the goal of producing a complete and publishable game as well as I could from scratch in a single day.
The game went on to rank #10 across all games published to Kongregate in November, earning me $250 in monthly contest prizing. It's not much, but it felt like the validation I needed for my silly experiment.
Up front I knew I would have to be very thoughtful about the kind of game I wanted to design if I wanted it to be finished in one day. Ultimately, I chose to make a platformer, for two main reasons:
As a context in which to present the gimmicks, I decided to give every level the same fundamental goal – get to the star, hence the name GetStar. I chose a star because of its classic iconography in video games – anyone who’s ever played Mario knows you want to get the star. Allowing players to bring that understanding to the game further eased the burden of education for me.
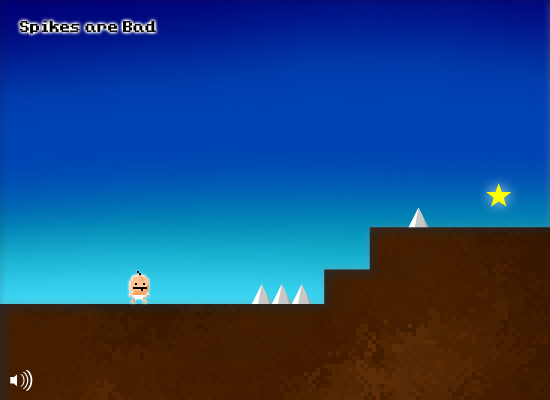
Because I wanted to avoid any explanation or tutorialization, I opted to include a title for every level, displayed in the corner, that presented the player a very short-form description of the level’s theme – for example “Spikes are bad” or “Long Jump”.
The base controls were extremely simple: A and D to move, W to jump, and X to reset. The reset button, being nonstandard, was taught to the player in the first level where they could get stuck, titled “X to Reset”.
- A platformer doesn’t have to rely on depth or breadth to be fun. A handful of short, to-the-point levels that can be completed in 10 minutes can be an enjoyable little experience that brings value to the player.
- I had a lot of past experience implementing platformer engine code, and knew I could throw together the assets and logic in a few hours.
- Platformers, especially when expressed in as minimalist a fashion as this one, are fairly intuitive to pick up. Players already know they can move with WASD, so I could skip tutorialization and onboarding and just let the player figure out the mechanics through level design.
As a context in which to present the gimmicks, I decided to give every level the same fundamental goal – get to the star, hence the name GetStar. I chose a star because of its classic iconography in video games – anyone who’s ever played Mario knows you want to get the star. Allowing players to bring that understanding to the game further eased the burden of education for me.
Because I wanted to avoid any explanation or tutorialization, I opted to include a title for every level, displayed in the corner, that presented the player a very short-form description of the level’s theme – for example “Spikes are bad” or “Long Jump”.
The base controls were extremely simple: A and D to move, W to jump, and X to reset. The reset button, being nonstandard, was taught to the player in the first level where they could get stuck, titled “X to Reset”.
After coming up with the core design, I quickly put together a baseline set of assets that would serve all of my needs. I would ideally be able to reuse these assets to produce every level in the game.
Work up until this point totaled about 3-4 hours, and I spent the rest of the day (about 10-12 hours in total, probably) coming up with clever little gimmicks for the levels and putting them together. My personal favorite, and also the most challenging to develop, was a level that required the player to copy and paste the star. This was especially difficult because of the Flash Player’s strict security sandboxing, which prevented me from accessing the user’s clipboard. Ultimately I had to implement my own clipboard analogue that responded to Ctrl+C/V commands and a custom right click menu. That level alone probably took 2 hours of my time, but I really felt players would get a kick out of the abstract fourth-wall-breaking nature of this particularl gimmick, so I stuck with it.
Towards the end of development, I concluded there was a very real chance players might not be able to quickly connect the dots on some of the more esoteric gimmicks. Because the game was very short and low-investment, players were likely to simply quit after as short as 30 seconds spent at a loss for how to proceed. To mitigate this problem, I added a Tip button that would appear after 20 seconds spent in a level – long enough to complete any level if you figured it out, but short enough to appear before a player got bored. 20s was chosen as a ballpark for the amount of time a player with relatively low patience would start to get tired of trying to figure out a solution.
- I produced a blue gradient “sky” texture for the background, and a “ground” texture made of brown noise that would stand out against it. I could cut the ground texture with the rectangle tool to serve as my collision geometry.
- I put together a sprite for the player character, consisting of an idle pose and 3 two-frame animations: run, jump, and crawl (which I would later repurpose for climbing).
- Obviously I needed a Star, so I put together a very basic shiny five-pointed star using a stamp built into my image editing software. I also needed a spike to kill the player, and a handful of VFX (mainly some skulls for player death), which took relatively little time to sprite.
- For text I reused an old pixel font I had made, leaning into the minimalist aesthetic, and slapped a glow on it so it stood out (poorly, to be honest) from the background.
- For music I went to incompetech.com, which offsrs a large collection of Royalty Free music, and searched around for about half an hour until I found a track that achieved the tone I wanted for the game.
- I put together a couple sound effects using a tool called bfxr which allows for very quick production of simple sound effects by adjusting a handful of sliders.
Work up until this point totaled about 3-4 hours, and I spent the rest of the day (about 10-12 hours in total, probably) coming up with clever little gimmicks for the levels and putting them together. My personal favorite, and also the most challenging to develop, was a level that required the player to copy and paste the star. This was especially difficult because of the Flash Player’s strict security sandboxing, which prevented me from accessing the user’s clipboard. Ultimately I had to implement my own clipboard analogue that responded to Ctrl+C/V commands and a custom right click menu. That level alone probably took 2 hours of my time, but I really felt players would get a kick out of the abstract fourth-wall-breaking nature of this particularl gimmick, so I stuck with it.
Towards the end of development, I concluded there was a very real chance players might not be able to quickly connect the dots on some of the more esoteric gimmicks. Because the game was very short and low-investment, players were likely to simply quit after as short as 30 seconds spent at a loss for how to proceed. To mitigate this problem, I added a Tip button that would appear after 20 seconds spent in a level – long enough to complete any level if you figured it out, but short enough to appear before a player got bored. 20s was chosen as a ballpark for the amount of time a player with relatively low patience would start to get tired of trying to figure out a solution.

But there are spikes this time!
- Try Dragging: A level where the player could use their mouse to drag their character to the star.
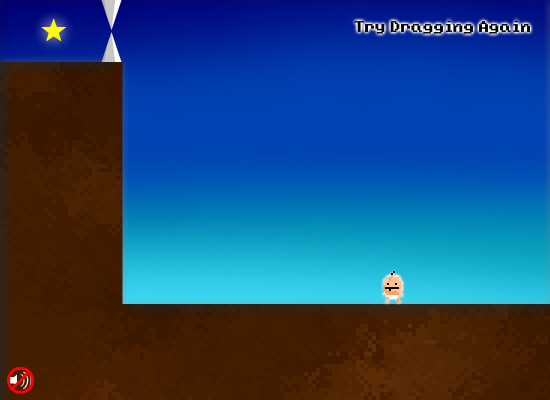
- Try Dragging Again: A later level where the player could again drag their character, but this time were blocked by a wall of spikes. The solution was to drag the star to the player instead.
- Think Outside the Box: A level where the player could wrap around the screen, exiting to the right and reappearing on the left where the star was located.
- Spiderman: A level where the player could climb walls by pressing against them to clear a spike pit.
- Refresh: Perhaps the most meta level, the player had to refresh the page in order for the star to move to a reachable position.